رفتار نادرست – طبق استاندارد CSS – “با استفاده از یک ارتفاع خط کوچک، نویسندگان را از قرار دادن حرف اول با کاهش کادر خط باز میدارد.” نتیجه نهایی این بود که فایرفاکس حرف اول را اشتباه نشان می داد، جایی که مرورگرهای دیگر (Opera 7.5+ و Safari 1.0، در آن زمان) به درستی از ویژگی CSS استفاده می کردند.
چرا مهم است: نقصهای نرمافزاری وجود دارد که حتی در فعالترین پروژهها نیز وجود دارد. با این حال، یک مرورگر منبع باز مانند فایرفاکس، با رفع باگ های چند دهه ای درست در زمان کریسمس، تلاش می کند تا رکوردار واقعی باشد.
کیو توضیح داد که موزیلا در نهایت باید “حروف اول :: را به طور کامل در زمان ساخت فریم، به جای جریان مجدد، دوباره اجرا کند.” در حال حاضر، وصله جدید ایجاد شده به مرورگر این امکان را می دهد که بین سه رفتار مختلف انتخاب کند: “استفاده از محدودیت های حروف تنگ”، که رفتار Gecko موجود است. برای به دست آوردن نتیجه ای مشابه Webkit/Blink (Chromium/Chrome) «از کران های حروف تنگ استفاده نکنید، به ارتفاع خط احترام بگذارید». “به طور خودکار” بین دو رفتار فوق الذکر بر اساس اکتشافی انتخاب کنید.
این باگ سرانجام در 20 دسامبر 2022 برطرف شد و کد جدید باید همراه با نسخه آتی فایرفاکس 110 باشد که در حال حاضر برای فوریه 2023 برنامه ریزی شده است. همانطور که توسط توسعه دهنده موزیلا جاناتان کیو توضیح داده شد، راه حلی که در حال حاضر اتخاذ شده است یک “وصله” طراحی شده برای “به حداقل رساندن خطر” و تلنگر بین رفتار “میراث” موجود موتور چیدمان Gecko و رفتار “سازگار” جدید را آسان می کند.
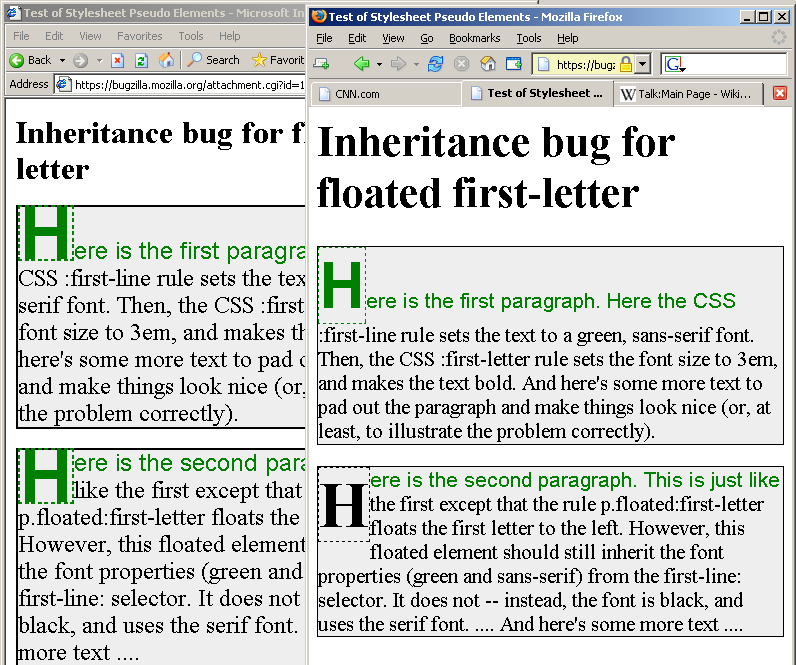
همانطور که در اسناد وب MDN توضیح داده شد، شبه عنصر CSS :: حرف اول “سبک ها را به حرف اول خط اول یک عنصر در سطح بلوک اعمال می کند، اما فقط زمانی که محتوای دیگری (مانند تصاویر یا درون خطی) قبل از آن نباشد. جداول)” 18 سال پیش گزارشگر باگ گفت، هنگامی که برای تولید یک dropcap به سمت چپ شناور میشود، Gecko (موتور طرحبندی فعلی فایرفاکس) “ارتفاع خط اعلام شده را نادیده میگیرد و ارتفاع خط جعبه والد را به ارث میبرد.”
مشکل اولیه در 12 آوریل 2005 گزارش شد و در اولین نسخه اصلی فایرفاکس (1.0) وجود داشت. اولین اصلاح با فایرفاکس 3.0 در سال 2007 انجام شد، زمانی که رندر متفاوت ارتفاع خط در پلتفرم مک توسط توسعه دهندگان موزیلا حل شد. این باگ بعداً (در سال 2014) زمانی که گروه کاری CSS که استاندارد CSS را در کنسرسیوم وب جهانی مدیریت میکند، دوباره باز شد، تصمیم گرفت که فایرفاکس مشخصات رسمی CSS را با مدیریت خاص خود در ::first- برآورده نمیکند. عنصر حرف
یک نقص در مرورگر فایرفاکس بلافاصله پس از بلوغ به عنوان “حل شده” علامت گذاری شده است. اشکال 290125 برای اولین بار 18 سال پیش باز شد، زمانی که توسعه دهندگان موزیلا متوجه شدند که مرورگر منبع باز شبه عنصر :: حرف اول CSS را به اشتباه مدیریت می کند.